You may wish to actually get at the data in OpenStreetMap and extract a spreadsheet of information – not just latitude and longitude but also every detail about each point of interest or feature.
Introduction
OpenStreetMap is a terrific tool for mapping and editing maps. It is a user-created map of the world, made by thousands of participants over the years. The structure is much like Wikipedia – anyone can edit the map, and users correct each others’ errors so that the results you see are highly accurate.
Adding your own map information to OSM is covered here.
Often, you’ll want to take part of the map you see on the OSM site and use it somewhere else, like on your website or blog as an illustration. This tutorial focuses on taking a map image off of the main OSM site so you can use it someplace else.
Tips
Make sure that the area you want to show on your map is actually mapped well before you start. You can follow the first step of the tutorial to find out. If it’s not go ahead and add your own information.
You may wish to actually get at the data in OpenStreetMap and extract a spreadsheet of information – not just latitude and longitude but also every detail about each point of interest or feature. Remember, there can be a lot in the OSM database that isn’t immediately visible – say, opening hours of a clinic or really anything someone wished to add. In order to do this, you should see https://overpass-turbo.eu. It is not covered in this tutorial.
Starting a new Map
First, go to www.openstreetmap.org.
There is a search box on the lefthand side of the homepage. You can type in there the name of the place you want to find on the map. A list of options will come up and if your area is mapped, it will appear there. Click on it to get to the part of the world you want to capture.
Or, you can zoom in and out of the map using the righthand side + and – buttons, and click and drag the map around using your mouse to find your part of the world. If it’s not well mapped, you might want to map it first yourself! Use the tutorial or else, see Learn OSM to get into more depth with mapping.
Formatting your map
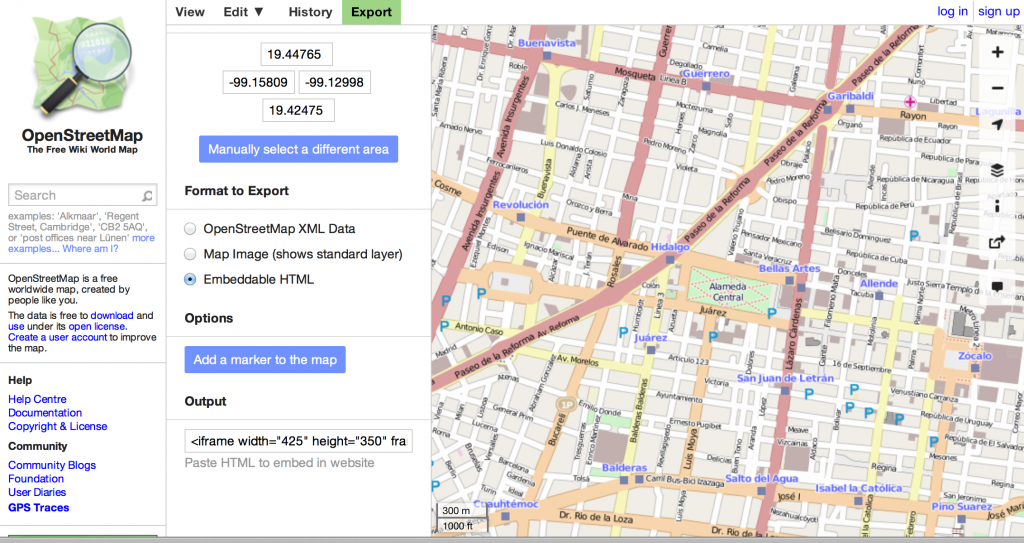
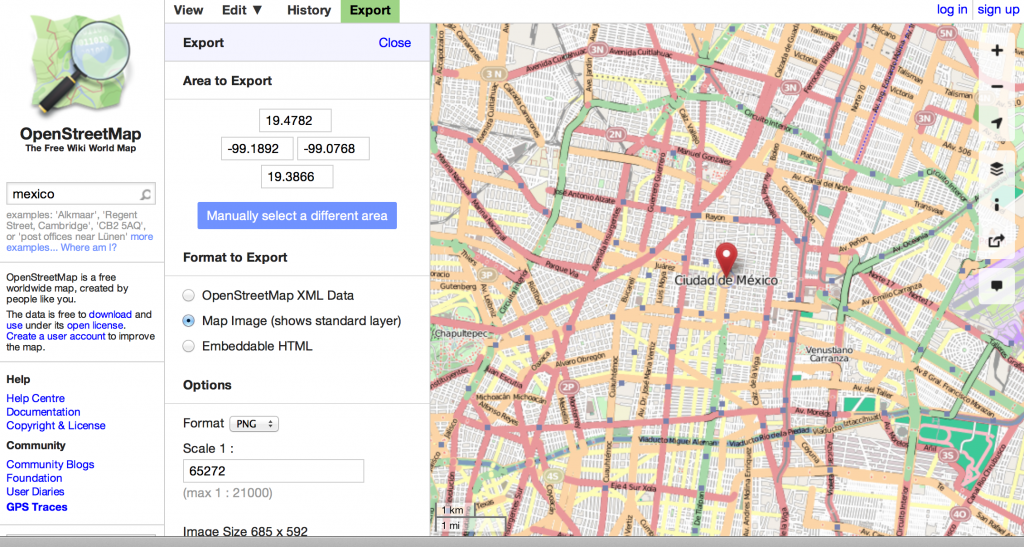
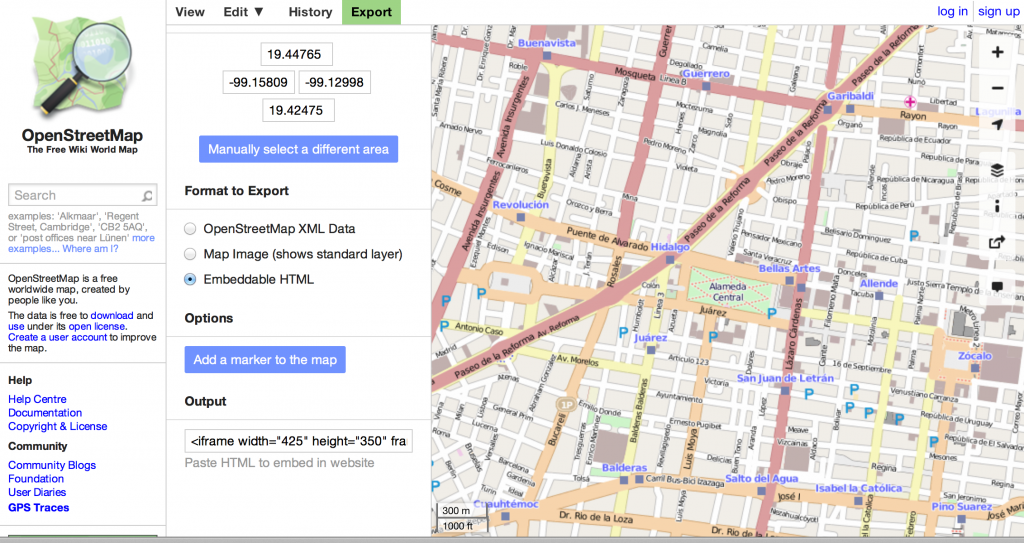
Where it says Format to Export, at this point we just want an image file so you can leave it on Map Image. Below, choose your preferred format to export.
Where it says Scale, you might need to experiment with the size. The Maximum is given, and if you type in that exact number (in my example, it’s 21000) you’ll get every tiny bit of data in that box and a fairly large file size. The number given in my example is 65272 (actually less than 21,000 because it’s a ratio 1:x) will give you a fairly small file size and image, so if you zoom in it becomes pixelated. Choose the size that best works for your particular needs, and hit Export. That’s all – now you have a nice image to put on your blog post or website – or a printed document of any kind.
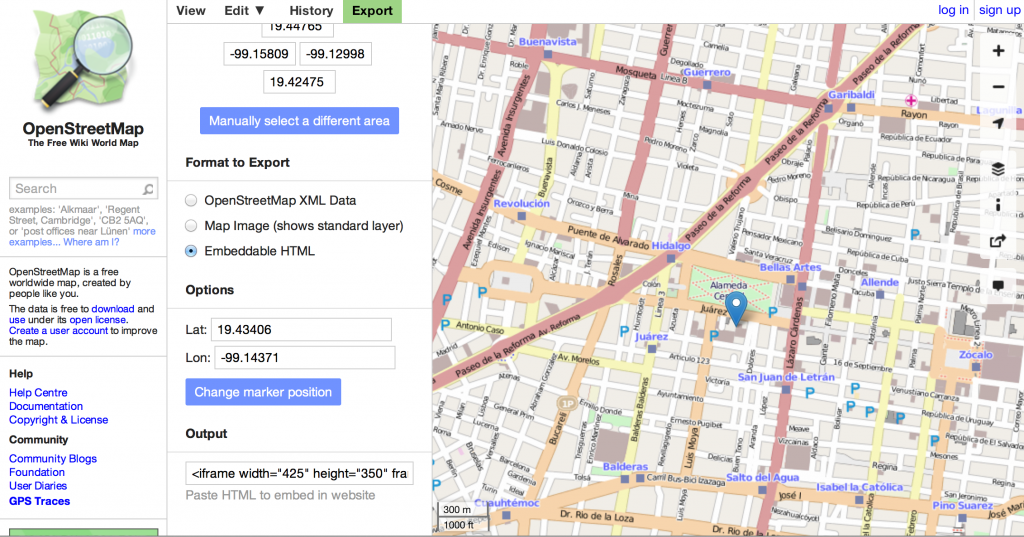
If you want to get a little more advanced, and use the HTML code, you can also place a marker onto the map and then put the code into your website directly.
That’s it!