Esse guia em quatro passos mostra uma visão geral do processo todo e a relação entre quatro ferramentas para construir um mapa de fotos. Vamos abordar os pontos principais e destacar como as ferramentas conectam-se aos dados abertos.
Introdução
Recentemente, organizamos um divertido compartilhamento de habilidades com o Map Kibera, e depois novamente com o Transparent Chennai. A ideia é utilizar o OpenStreetMap e o TileMill para criar um mapa interativo de fotos. Aqui está o resultado simples do trabalho com o Map Kibera.
Quer aprender a criar algo assim? Esse guia em quatro passos mostra uma visão geral do processo todo e a relação entre quatro ferramentas para construir um mapa de fotos. Vamos abordar os pontos principaise destacar como as ferramentas conectam-se aos dados abertos. Eu incluí os links para outras fontes que trazem mais detalhes sobre a utilização de cada uma delas.
Subir fotos para o Flickr
- O que você precisa: Uma foto de algum lugar para mapear
- O que você terá: Um link para a página da foto e uma pré-visualização da foto.
- Saiba mais: Flickr Help
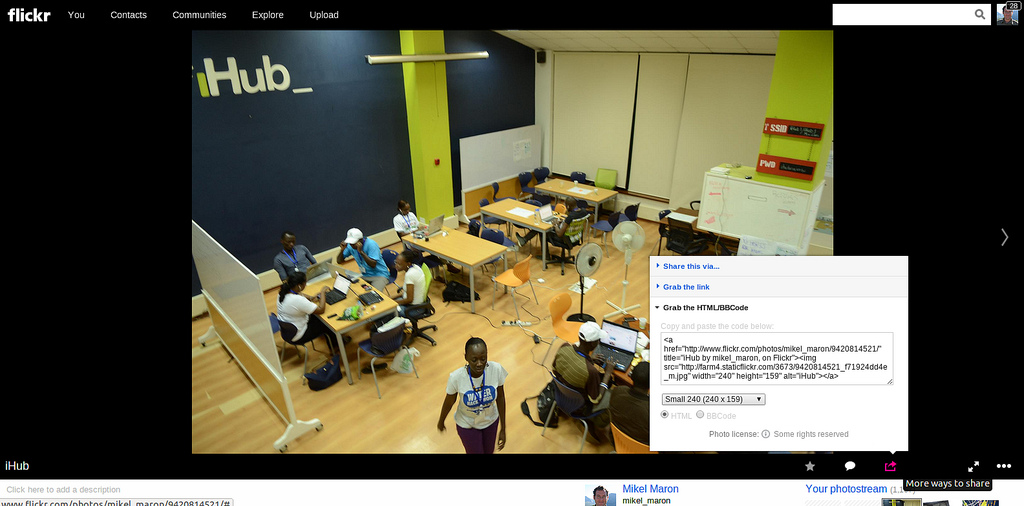
Se você não tem uma conta no Flickr, crie uma, é uma maneira fácil de compartilhar imagens. Carregue a foto de um lugar. Para o nosso exemplo, subimos esta foto do iHub em Nairobi, tirada durante a eleição do projeto Uchaguzi. Criamos um grupo do Map Kibera para colocar nossas fotos coletivas.
A partir da sua página de fotos, clique no botão Share e depois marque o link Grab the HTML/BBCode. Selecione o tamanho “Small” para a imagem e copie e cole o código HTML no editor de texto/processador de palavras. Precisamos somente do link da imagem, que está marcada com a etiqueta .
O resultado que você deve ter é um link para a página de fotos, e a pré-visualização da foto. Algo como abaixo:
https://www.flickr.com/photos/mikel_maron/9420814521/
https://farm4.staticflickr.com/3673/9420814521_f71924dd4e.jpgEditar com OpenStreetMap
- O que você precisa: Localidade da sua foto.
- O que você terá: O OpenStreetMap linkado à imagem.
- Saiba mais: LearnOSM
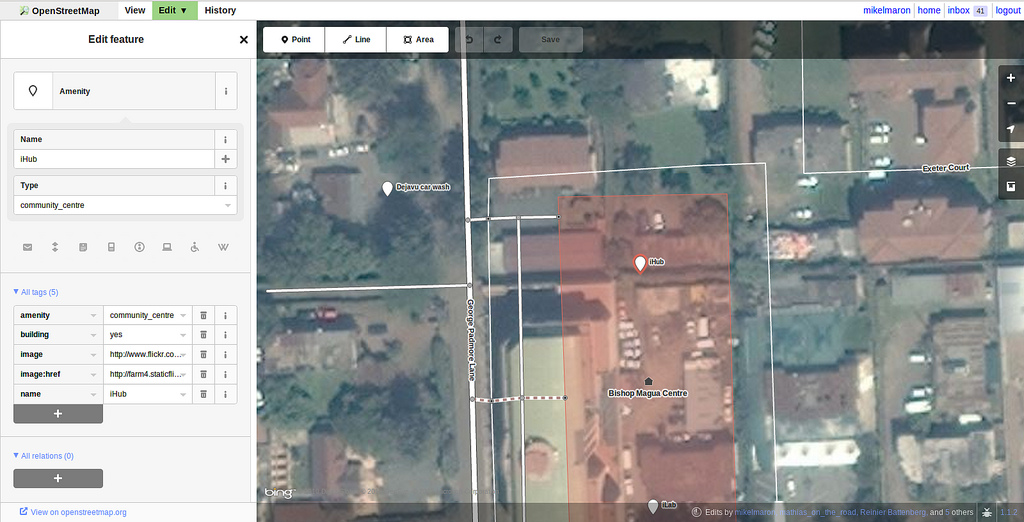
Agora, adiante com o OpenStreetMap. Se necessário, inscreva-se e veja os passos básicos no LearnOSM. Também tente o iD Walkthrough: navegue para uma área, clique em Edit (mais especificamente, clique na flecha para baixo e selecione “Edit with iD”) e siga o restante do tutorial de edição.
Agora abra novamente a aba View. Digite o nome da localidade da sua foto e procure. No nosso caso, é “iHub”. Procure no resultado da busca e encontre o item correto, devem haver mais de um com o mesmo nome, depois clique em View Details para abrir a página de navegação para aquele contexto. Esta página mostra a localidade e as etiquetas para aquele item e, no canto inferior direito, clique sobre o link Edit Node.
Geralmente você vai precisar incluir um novo aspecto no OSM, ao invés de adicionar a um existente. Dê uma olhada em outros guias para saber mais.
No painel da esquerda, clique em All tags e depois no sinal + para adicionar etiquetas para direcionar à imagem no Flickr. Inclua “image” e em seguida o link para a página de fotos do Flickr. Vai aparecer assim:
image=https://www.flickr.com/photos/mikel_maron/9420814521/
Clique em Save, inclua uma mensagem que tenha a ver e clique em Save novamente.
Ressalvas
Importante: quando você estiver tirando as fotos, confirme que está gravando qual foto vai com qual objeto! Pode ficar confuso se houver muitas delas.
Extração com Overpass Turbo
- O que você precisa: Uma respiração profunda (inspire agora!)
- O que você terá: Um arquivo GeoJSON com imagens e localidades.
- Saiba mais: Página de informações do Overpass Turbo
O portal do OpenStreetMap mostra uma visão geral dos dados que você incluir. O OSM é poderoso porque permite que você visualize os dados e os utilize da maneira que quiser. Este passo é sobre como extrair os dados do OSM e usá-los em outra ferramenta.
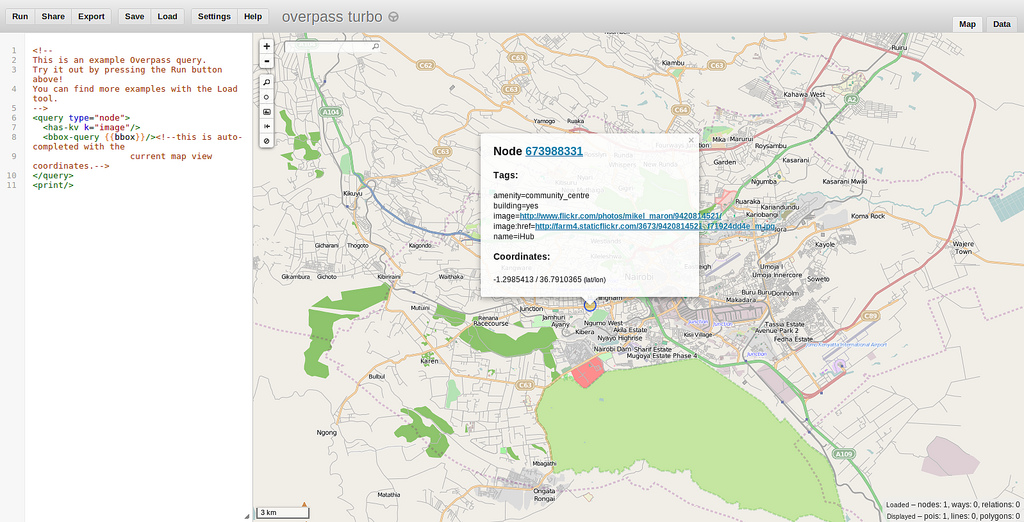
Abra o Overpass Turbo com a opção de procurar pelos códigos que contenham a chave “image”. Você pode encontrar links para outras etiquetas explorando o TagInfo, uma outra ferramenta ótima que vou abordar numa próxima oportunidade. Essa opção de página que você abriu tem dois painéis: à esquerda o “Query” e à direita o “Map”. Procure e navegue pelo mapa até a região onde seus itens estão localizados. No nosso caso é “Nairobi”.
A pergunta para conseguir extrair os dados pode ficar complicada; você verá as informações da tela à esquerda, algo que se parece mais ou menos como:
{{key=image}}
{{type=node}}
Agora, clique em Run. O programa Overpass vai executar por alguns segundos e depois mostrar os resultados no mapa. Você pode clicar sobre os pontos para obter mais informações de cada item. Agora, clique no menu Export, depois no painel Data e finalmente em GeoJSON.Isso deve ser o gatilho para o download dos resultados e a exposição dos resultados na caixa de diálogo (alguns navegadores não farão download automaticamente, então copie e cole o GeoJSON do diálogo num arquivo e salve). Preste atenção na localização do arquivo GeoJSON, pois vamos precisar dele no próximo passo.
Preparar o GeoJSON
- O que você precisa: Do GeoJSON criado com o Overpass Turbo.
- que você terá: GeoJSON com links para visualização prévia de imagens
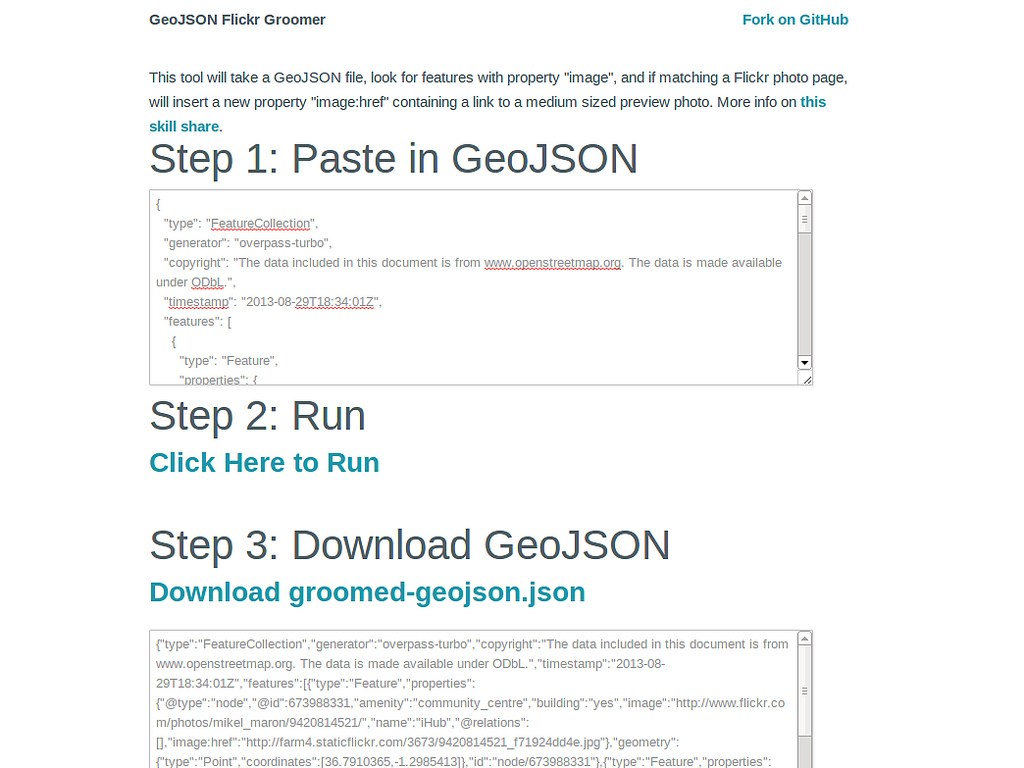
Para fazer o nosso mapa, precisamos de não somente links para o Flickr para as imagens que baixamos, mas também de um link para a visualização prévia da imagem em si. O GeoJSON Flickr Groomeré uma ferramenta simples para criar estes links.
Abra o arquivo GeoJSON que você baixou do Overpass Turbo no seu editor de texto. Copie todo o conteúdo e cole na primeira caixa de texto. Clique aqui para executar, depois em Download groomed-geojson.json. Preste atenção na localização do arquivo GeoJSON, pois vamos precisar no passo final.
Faça um Mapa com TileMill
- O que você precisa: GeoJSON modificado pelo GeoJSON Flickr Groomer.
- O que você terá: Um mapa interativo (finalmente!)
- Saiba mais: TileMill Crash Course e MapBox Help
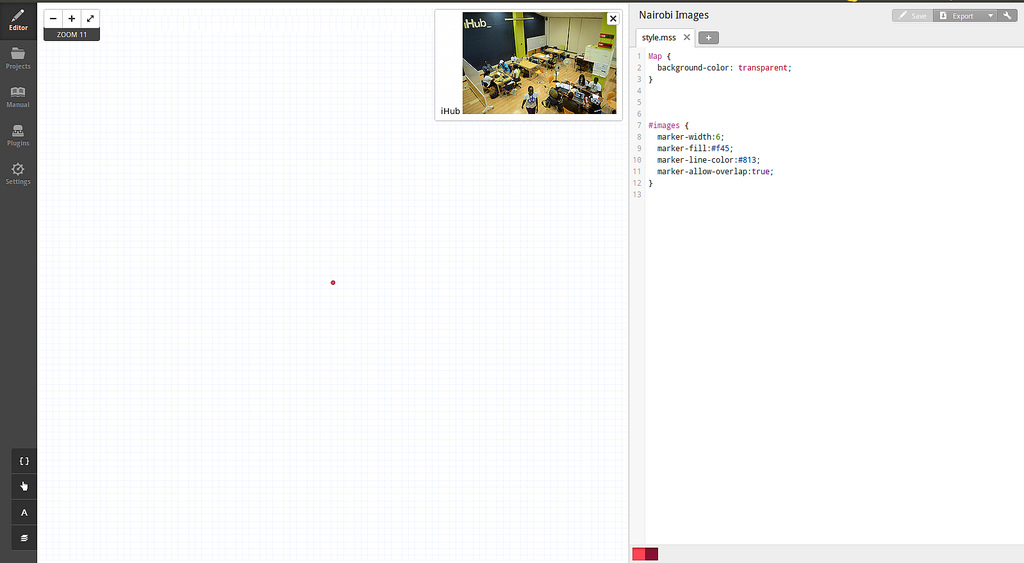
O TileMill é uma ferramenta para desenhar mapas. Ele oferece muitos recursos, então dê uma olhada no Crash Course e outros guias no site do TileMill. Instale o TileMill,inicie e crie um novo projeto; desmarque a opção de dados padrão (Default). Agora, abaixo, à esquerda, clique no botão Layers e depois em Add Layer. No campo Datasource, navegue e encontre o arquivo GeoJSON que baixou do GeoJSON Flickr Groomer. Clique em Save & Style e deve aparecer um mapa com os seus pontos no lado esquerdo da tela. Para aproximar somente da área em que estão os seus dados, abra novamente a caixa de camadas e clique sobre a lente de aumento próxima à camada selecionada.
À direita você verá o CartoCSS, que dá o estilo ao seu mapa. Queremos fazer algumas pequenas mudanças, deixando o fundo transparente (por padrão, é azul-marinho). Aqui está como o CartoCSS aparece:
Map {
background-color: transparent;
}
#images {
marker-width:6;
marker-fill:#f45;
marker-line-color:#813;
marker-allow-overlap:true;
}
Agora, inclua Interatividade com a caixa de diálogo, que pode ser encontrada ao clicar sobre a pequena mão no kit de ferramenta, na parte inferior esquerda. Clique em Full. Aqui você pode especificar o que aparece quando você clia sobre um ponto. Todas as etiquetas dessas características do OSM estão disponíveis, você as verá na lista na parte de baixo da caixa, na parte “Mustache”. Nós deixamos o conteúdo como o abaixo, para mostrar o nome da característica mais uma foto relacionada.
{{{name}}}

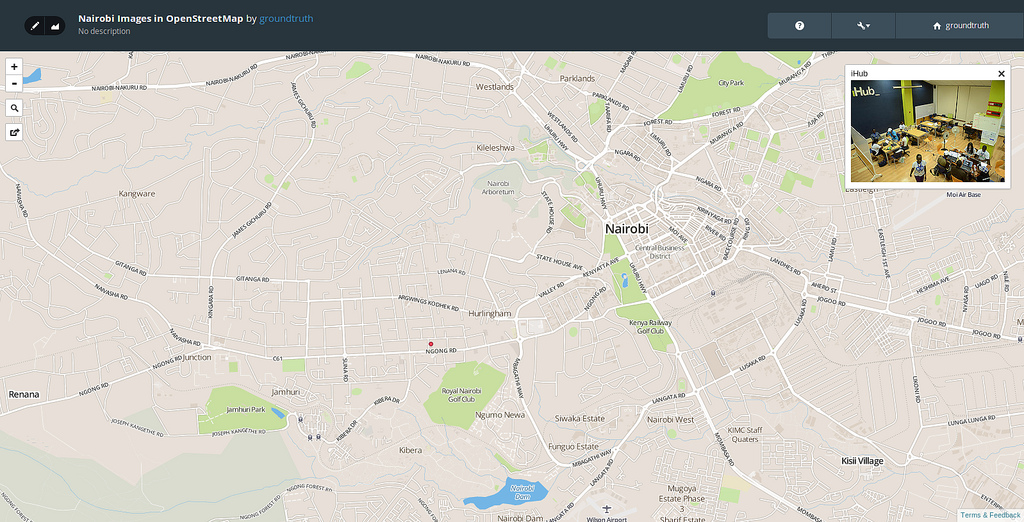
O mapa está pronto para ser compartilhado! Registre-se para uma conta gratuita no MapBox. Depois, de volta ao TileMill, clique na opção Export->Upload acima, à direita, configure as informações para upload (tente diminuir o tamanho do arquivo que vai subir) e Upload. Você pode ver o progresso do processo de exportar e subir o arquivo, e então terá um link para o mapa.
Resultados e seu desafio
Então é isso! Para conseguir visualizar o fundo das ruas, você vai precisar mergulhar um pouco mais na configuração de hospedagem do MapBox. Tente fazê-lo por conta própria com, digamos, 10 imagens. Se você tiver qualquer pergunta sobre este guia, sugestões para melhorá-lo, ou simplesmente quiser compartilhar seus resultados, entre em contato. Obrigado!