In-depth multimedia story telling has unique requirements; a narrative is structured around key facts supported by a mix of media elements intended to draw readers into the world the journalist is presenting. Combining the pieces into a cohesive story is one of the most exciting aspects of modern journalism and easing the process of creating media-rich news articles is a our goal with JEO Newsroom.
What’s is Page Builder
Drag and drop editors are a great tool for quickly designing custom layouts without the need to write code. To help journalists to make editorially-driven layouts, JEO Newsroom uses Page Builder by Site Origin. It’s a free and open source plug-in which makes it easy to create responsive grid-based page content in WordPress
Site Origin has created a useful set of introductory documentation with videos and detailed overview of all of Page Builder’s features. We’re going to cover the basics and go into how we are using Page Builder with the JEO WordPress Theme. If you’re just getting started please have at this first to familiarize yourself with the terminology and features.
Open the SiteOrigin DocumentationBuild a Layout with Rows and Columns
The basic structure of page building is the grid. Configurations of rows and columns create a grid system, which ensures page builder layouts are consistent, modular, and mobile friendly. Once you create the first row, you have the option to add columns within that row to design how many page elements you want to include. You can also control the overall appearance of the row using the row settings. There are three options; Standard, Full Width and Full Width Stretched. Here are some examples for each row style looks:
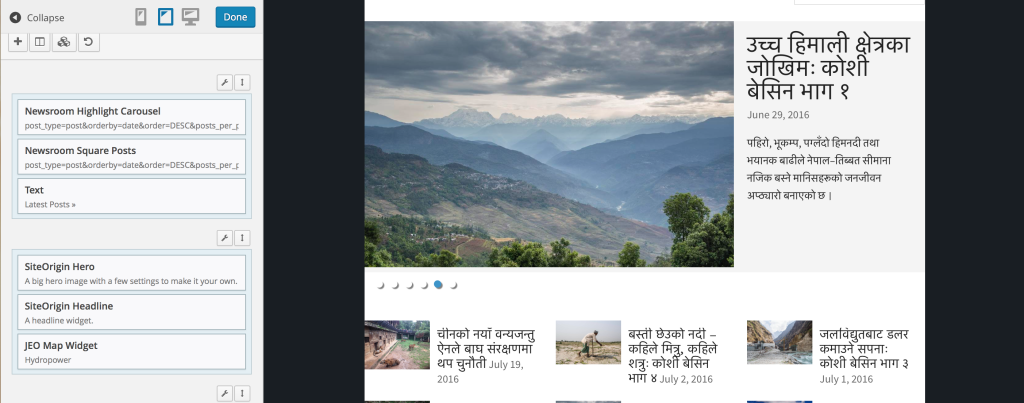
Adding Widgets
As are a core part of WordPress, widgets are typically used to create sidebars and page footers. In page builder, widgets have a higher power. They are the building blocks of your story or page. Widgets provide the ability to add multimedia and interactivity to your page.
In JEO Newsroom, we’ve included are number of fundamental widgets to get you started but you can add others by installing and activating plug-ins. On our Open Earth multi-site, we have a pre-approved set of plug-ins available so I’m limiting this tutorial to what’s available there:
Newsroom Widgets
These widgets are prominently featured in the design of home and landing pages. Editors often need the flexibility to chose what types of stories they want to feature and each of these widgets contains a “Query Builder” used to select content based on its tagging. For example, if you want to create a topic page about hydropower, you can build a query for stories using the water and energy category or a specific hydropower tag. You can set the selection criteria once and your content will automatically updated as new stories come in.
Each widget is has a unique design style and can be mixed and matched with other widgets to build engaging pages.
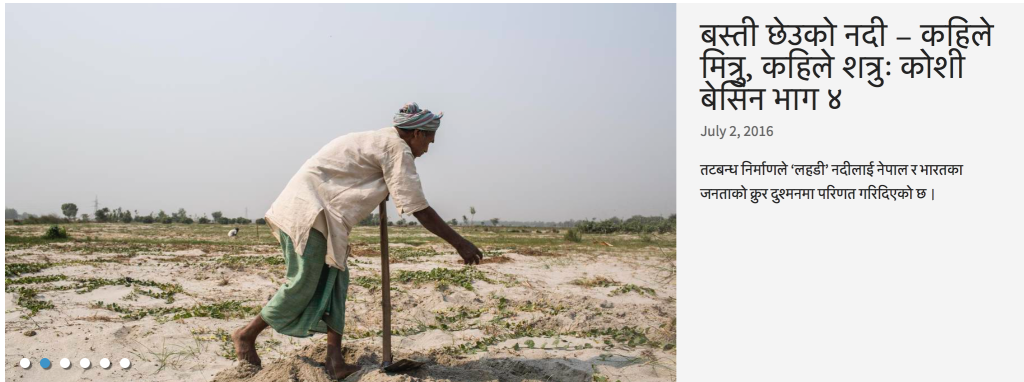
- Highlight Carousel- Displays featured posts with featured image as a interactive carousel
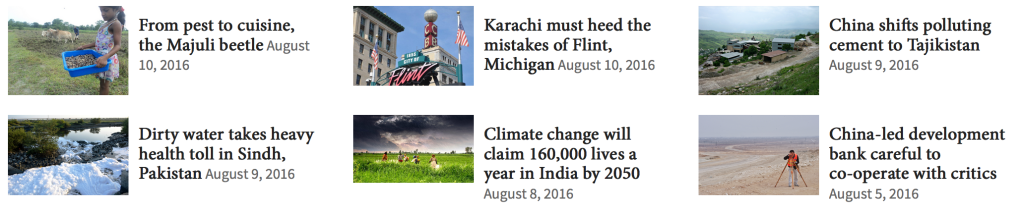
- List Posts – Displays a series of images in a regular list format.
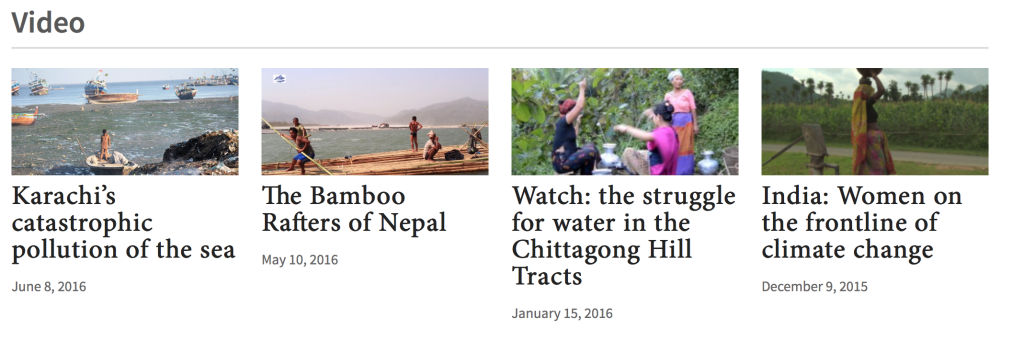
- List Images – Displays a series of image landscape format.
- Square Posts -Displays a selection of posts in a small square image format.
JEO Widgets
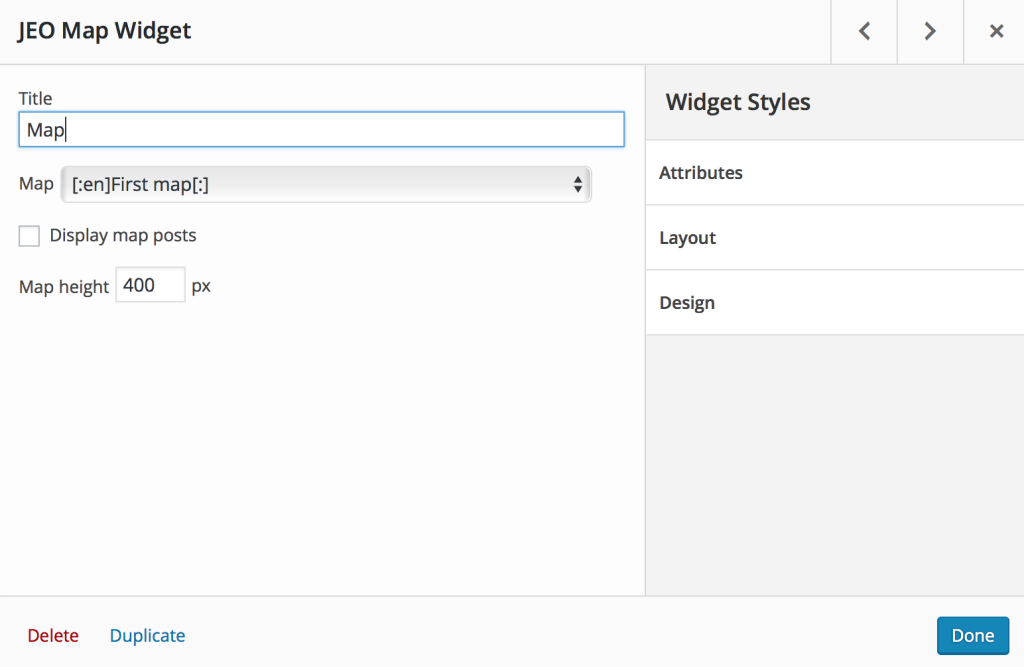
JEO is the WordPress theme for integrating mapping into our content. It handles the layers, maps, and integration with map tile providers. JEO is the parent of Newsroom so this site can use all the features of JEO and extend them to match the needs of journalists. Right now, we only have one JEO widget used for adding custom maps to your pages.
- JEO Map Widget – Display a map from JEO Map content type. (Also chose to display with or without geo-located posts)
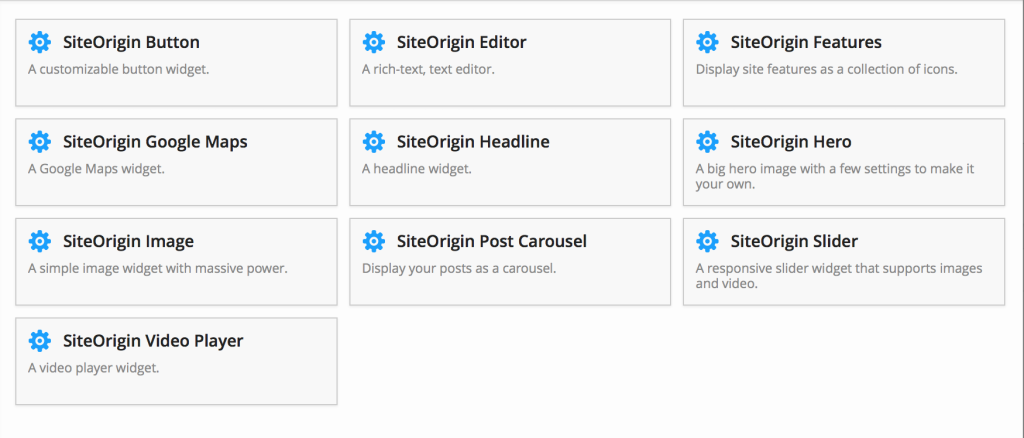
Site Origin Widgets

These are the widgets from the creators of page builder and are really versatile. I often use SiteOrigin widgets for in-depth reports with multimedia elements that would benefit from a more flexible layout. Here are
- SiteOrigin Editor – The familiar WP rich-text editor
- SiteOrigin Headline – Add custom typography for pull quotes and intro text.
- Site Origin Image – A simple image widget with massive power.
- Site Origin Hero Image – The widget used for adding text over image or video.
- Site Origin Video Player – Add videos from the site or a external source.
- Site Origin Slider – A responsive slider widget that supports images and video.
- Site Origin Button – A customizable button widget.
- Site Origin Google Maps – A Google Maps widget.
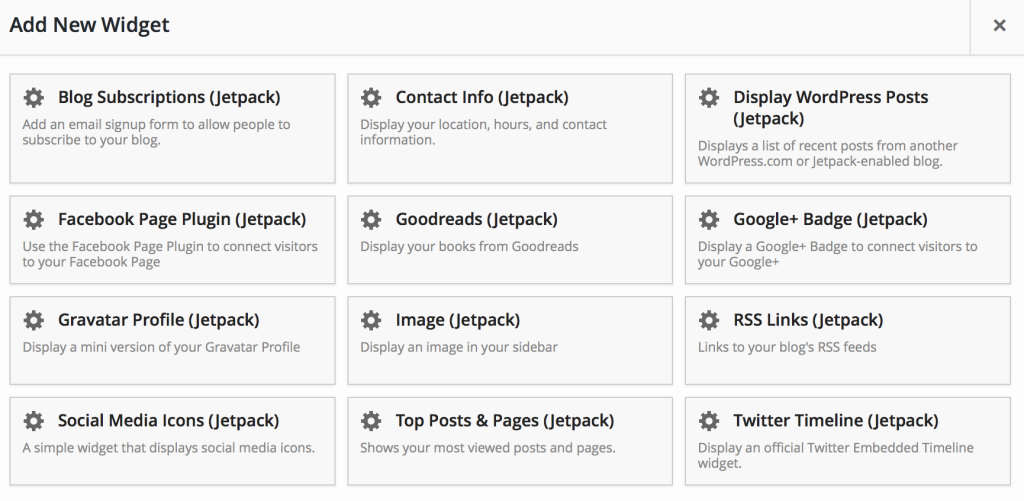
JETPACK Widgets
This set of widgets is included to bring in social media to the pages. I’ve highlighted a few I use often below.
- Twitter Timeline -Display an official Twitter Embedded Timeline widget.
- Social Media Icons – A simple widget that displays social media icons.
- Facebook Like Box– Display a Facebook Like Box to connect visitors to your Facebook Page
Live Preview your Design
One of the most convenient features is the live preview option accessible through the button on the top bar of the text editor. Using preview your work see how your page will look on desktop, tablet, and mobile without having to repeatedly preview your work in a separate tab. For complex reports with lots of multimedia, this feature is a major time saver.
Publish!
Once you are happy with the content of your page, relish the moment and click the publish button.